Diese Anleitung hilft Dir bei der DSGVO-konformen Einbindung der Google Maps bei Veranstaltungen, die mit dem Plugin „The Events Calendar“ erstellt wurden. Du benötigst neben dem Events Calendar das Plugin Borlabs Cookie (kostenpflichtig). Die entwickelte Lösung ist nicht zu 100% elegant, aber sie ermöglicht die Verwendung der praktischen Kartenfunktion unter Einhaltung der gesetzlichen Vorgaben.
Hinweis: Die Verlinkungen zu Borlabs Cookie sind Affiliate-Links. Das heißt, wenn Du über einen meiner Link das Plugin kaufst, verdiene ich ein paar Kröten damit. In diesem Fall mache ich „Werbung“, weil ich wirklich viele andere Plugins versucht habe, aber keines der anderen Plugins, die ich finden konnte eine komfortable Lösung für dieses spezifische Problem geboten hat. Da mag ich mich aber auch irren. Wenn Du hier eine Lösung unter Verwendung eines anderen (kostenlosen oder kostenpflichtigen) Plugins gefunden hast, kontaktiere mich gerne und ich füge sie hier als mögliche Alternative ein.
Das Plugin „The Events Calendar“ von Modern Tribe ist eines der beliebtesten Plugins für die Darstellung von Veranstaltungen in WordPress.

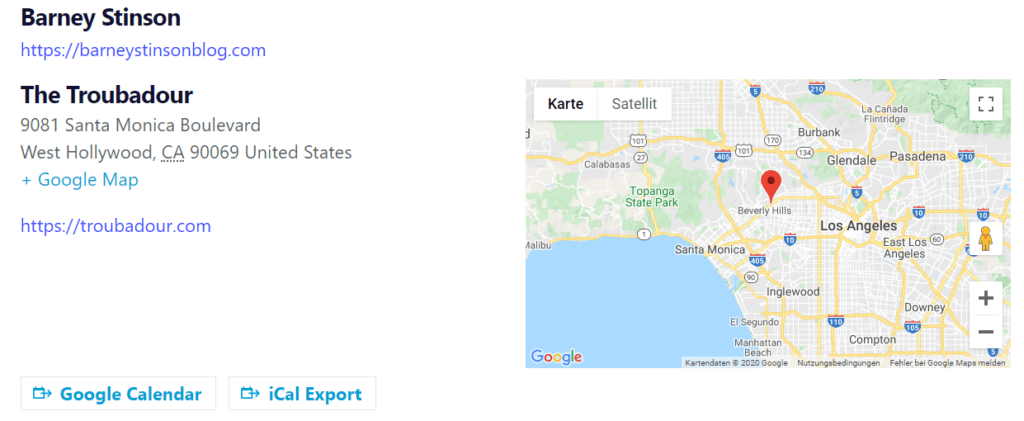
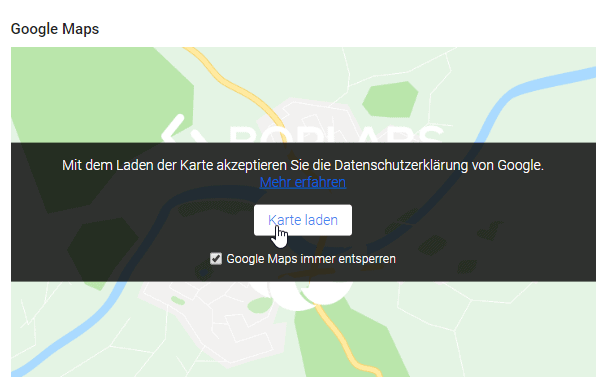
Eine der wunderbaren Funktionen des Plugins ist die, dass die Adresse des Veranstaltungsortes automatisch auf einer Google Karte angezeigt werden kann. Die Verwendung von Google Maps ist aber nur DSGVO-konform, wenn der Besucher der Seite vorher sein Einverständnis für das Laden der Daten vom Google Server gegeben hat. Meist wird dies so umgesetzt, dass über der Karte ein Banner liegt, der die Bestätigung einfordert und erst dann die Karte lädt.

So eine Ansicht mit Google Maps ist zwar schön und praktisch, aber leider in Europa nur erlaubt, wenn der Besucher VORHER nach seiner Erlaubnis gefragt wurde.

So sieht es normalerweise aus, wenn eine eingebettete Google Map von einem Plugin blockiert wurde.
Eines der am häufigsten für diese Blockier-Funktion verwendeten Plugins ist Borlabs Cookie, der Platzhirsch am Markt und eine „eierlegende Wollmilchsau“ für alles, was man braucht um eine Website DSGVO-Konform zu machen.
Leider funktioniert die automatische Blockierung der Google Karte NICHT, wenn sie auf einer vom Events Calendar generierten Ansicht eingebettet ist. Hier müssen einige zusätzliche Schritte durchgeführt werden um auch die Karten vom Events Calendar datenschutzkonform anzuzeigen.
Bevor es losgeht
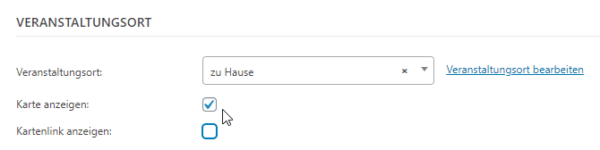
Bitte sorge dafür, dass Borlabs Cookie installiert und aktiv ist und dass Du im Events Calendar mindestens eine Veranstaltung angelegt hast, in der Du auch Adressdaten für den Veranstaltungsort angegeben hast und das Häkchen bei „Karte anzeigen“ gesetzt ist. Du solltest in der Front-End-Ansicht Deiner Veranstaltung nun die Karte zum Veranstaltungsort sehen. Bitte kopiere Dir nun den Link zu Deiner Veranstaltung in die Zwischenablage.

Borlabs Cookie Script Blocker konfigurieren
Mit dem Script Blocker von Borlabs Cookie können beliebige Scripte blockiert werden. Das ist in unserem Fall das Mittel der Wahl, weil die Einbettung der Karte nicht per Iframe oder Embed sondern per Script geschieht und wir an dieser Stelle eingreifen müssen.
Neuen Script-Blocker anlegen
Navigiere zu Borlabs Cookie > Script Blocker und klicke rechts auf „Neu hinzufügen“.
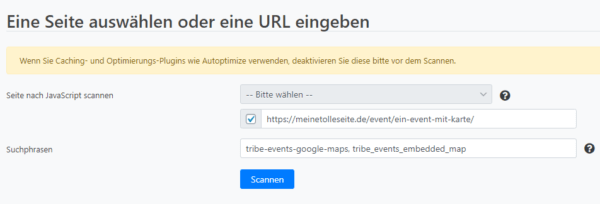
Der Script Blocker bietet Dir nun an, eine beliebige Seite nach den dort verwendeten Scripten zu durchsuchen. Da es sich bei den Veranstaltungen aber nicht um Seiten handelt, tauchen sie auch nicht im Dropdown auf. Setze stattdessen das Häkchen vor der freien URL und füge die URL Deiner Veranstaltung ein. (Es muss eine Veranstaltung mit aktivierter Karte sein).
Nun gibst Du im Feld „Suchphrasen“ folgendes zwei Phrasen ein:
tribe-events-google-maps, tribe_events_embedded_map

Klicke danach auf „Scannen“. Nach wenigen Sekunden ist der Scan fertig. Klicke nun auf „Weiter“, um Dir die Ergebnisse anzusehen.
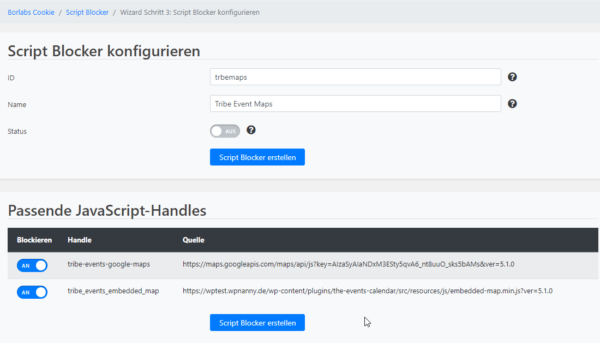
Im folgenden Bildschirm musst Du Deinem Blocker einen Namen und eine ID geben, damit er später einfach zu identifizieren ist. Unten siehst Du die Passenden JavaScript-Handles, die unter den Suchphrasen gefunden wurden.

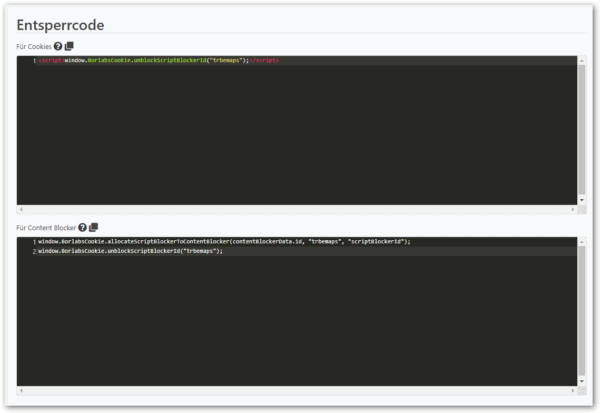
Nachdem Du Deinen neuen Script-Blocker so gespeichert hast, erscheinen unten zwei Entsperrcodes, mit denen Du die Blockierung später wieder aufheben kannst.

Script-Blocker testen
Schon an dieser Stelle macht es Sinn, auszuprobieren ob Dein neuer Script-Blocker funktioniert.
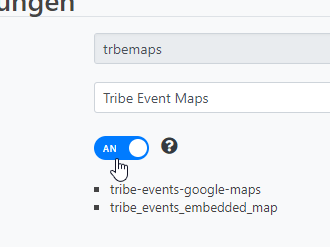
Öffne nun Dein Event mit Karte in der Frontend-Ansicht (am besten in einem neuen Tab, so kannst Du schneller hin und her schalten). Du solltest die Karte unter Deinem Event sehen können. Gehe zurück zum Script Blocker und aktiviere ihn, indem Du den Status-Schalter auf „an“ setzt.

Wenn Du nun noch einmal auf Dein Event zurückkehrst und die Seite neu lädtst, sollte die Karte nun verschwunden sein.
Leider wird an Stelle der Karte kein schöner Overlay-Banner angezeigt, wie beim Standard Maps-Blocker sondern da ist einfach ein großes NICHTS…
Wunderbar! Die Karte wird geblockt. Nun stellt sich natürlich die Frage, wie kann ich dem Besucher der Website die Möglichkeit geben, sich die Karte auf Wunsch doch noch anzeigen zu lassen.
Hier kommen nun die oben schon einmal erwähnten Entsperrcodes ins Spiel.
Kartenanzeige entsperren
Karte mit Cookies entsperren
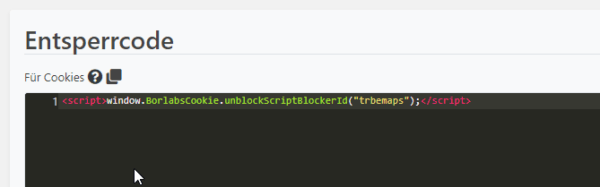
Eine Möglichkeit, die Karte wieder zu entsperren ist, einen Cookie zu setzen, der die Einverständniserklärung des Besuchers für das Laden von Google Maps enthält. Dazu kopiere dir in Deinem Content Blocker Script den ersten Entsperrcode „für Cookies“ aus dem schwarzen Code-Fenster

Dann navigiere zu Borlabs Cookie > Cookies.
Hier gibt es im Bereich „Externe Medien“ schon einen Google Maps Cookie, der die Anzeige von Google Maps auf dem herkömmlichen Weg regelt. Leider reicht das aber nicht aus, um auch die Anzeige von Maps im Events Calendar zu regeln. Der einfachste Weg ist hier, unseren Entsperrungscode einfach zum bereits vorhandenen Google Maps Cookie hinzuzufügen, da es sich ja auch hier um eine Google Map handelt, Datenschutzinformationen etc. also genau übereinstimmen.
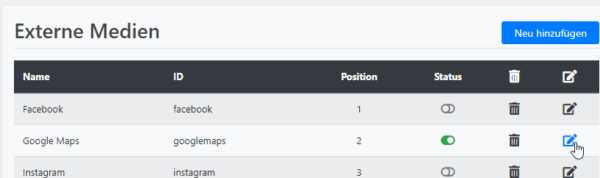
Suche also im Bereich „Externe Medien“ den Cookie „Google Maps“ und klicke auf das Bearbeiten-Icon

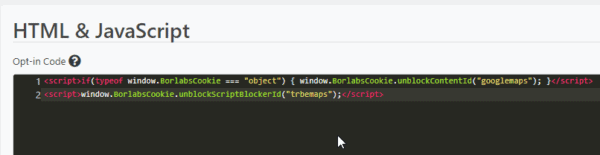
Im Bereich „HTML & JavaScript“ kannst Du dann einfach im Fenster für Opt-in Code den eben kopierten Schnipsel unter dem bereits vorhandenen Code für Google Maps einfügen.

DONE! Ab sofort werden Deine Karten angezeigt, wenn jemand die Cookies für „Externe Medien“ allgemein oder für Google Maps speziell akzeptiert hat.
ABER….
So ganz optimal ist das ja nicht, weil viele Leute ja auch grundsätzlich alle Cookies ablehnen. Wenn nun so jemand auf Deine Veranstaltungsansicht kommt und sich dann ärgert, weil der die Karte nicht sehen kann, willst Du ihm ja nicht zumuten, dass er in die Datenschutzerklärung surfen muss, wo er dann seine Cookie-Einstellungen noch einmal anpassen kann.
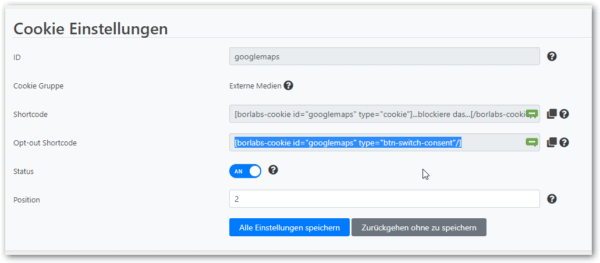
Auch hier schafft Borlabs Cookie einfache Abhilfe. Für jedes Cookie bietet Borlabs auch einen „Schalter“ an, der per Shortcode an beliebiger Stelle auf der Seite platziert werden kann, um die Cookies schnell zu aktivieren oder zu deaktivieren. Wenn Du nun noch einmal in die Einstellungen des „Google Maps“ Cookies unter Borlabs Cookie > Cookies > Externe Medien > Google Maps schaust, findest Du im oberen Bereich den Shortcode für diesen Schalter. Und zwar im Feld „Opt-out Shortcode“.

Diesen Shortcode kannst Du nun verwenden um die Karte praktisch „on the fly“ zu aktivieren oder zu deaktivieren. Dazu fügst Du ihn am Einfachsten in den Inhalt Deiner Veranstaltung ein:
[borlabs-cookie id="googlemaps" type="btn-switch-consent"/]
Das sieht dann auf der Beitragsansicht so aus:

Nach Aktivierung bzw. Deaktivierung wird dann sofort die Karte aktiviert bzw. deaktiviert.
Den Code zu allen Veranstaltungen hinzufügen
Das kannst Du erreichen, indem Du den Shortcode in den Einstellungen von Events Calendar unter „Veranstaltungen > Einstellungen > Darstellung“ in eines der Felder für HTML-code einfügst, der vor oder nach jeder Veranstaltung angezeigt wird.
Noch offenes Problem(chen)
Leider ist bei allen vorgestellten Möglichkeiten, den Cookie-Schalter einzufügen die Platzierung des Schalters nicht optimal. Er ist zu weit weg von der Karte selbst. Wünschenswert wäre eine Darstellung direkt über der Karte bzw. der Stelle, an der die Karte angezeigt werden soll.
Ich kämpfe noch mit dem Template-System oder anderen Wegen, den Schalter direkt über der Karte einzubinden. Sobald ich hier eine Lösung habe wird sie natürlich ergänzt. Wenn DU dazu eine Lösung hast, lass es mich gerne wissen.