… zumindest für manche Marktteilnehmer.
Ganz schnell und einfach zusammengefasst:
Das Barrierefreiheitsstärkungsgesetz (BFSG) tritt im Juni 2025 in Kraft
Das bedeutet, dass es für viele Unternehmen verpflichtend wird, ihre Inhalte (z.B. auch auf Websites) barrierefrei zur Verfügung stellen müssen.
Welche Unternehmen sind betroffen?
Es gibt eine Liste von Produkten, die ab Juni 2025 barrierefrei sein müssen. Z.B. Geldautomaten und Zahlungsterminals, Telefone, E-Book-Reader, Smart-TVs, Router etc. (Quelle: https://bfsg-gesetz.de/1-bfsg/). Da die meisten kleinen bis mittleren Unternehmen keine Telefone oder Smart-TVs herstellen, dürfte der Anteil der durch die Produktliste Betroffenen relativ klein sein.
Anders sieht es ggf. bei Dienstleistungen aus. Hier kann man sich einfach merken:
- Hat das Unternehmen 10 oder mehr Mitarbeiter? ODER
- Hat das Unternehmen einen Jahresumsatz von 2 Millionen Euro UND eine Bilanzsumme von min. 2 Millionen Euro?
- Werden auf der Website elektronische Dienstleistungen angeboten? (Konkreter: Ist es ein Onlineshop? Gibt es eine Möglichkeit der automatischen Terminvereinbarung? Buchung von Kursen? )
DANN muss z.B. auch die Website barrierefrei sein.
Gibt es Ausnahmen zum BFSG?
Natürlich gibt es auch Ausnahmen! Du kannst dich erst einmal zurücklehnen, wenn du als Kleinstunternehmen zählst (also unter 2 Millionen im Jahr Umsatz oder weniger als 10 Mitarbeiter hast) ODER wenn sich dein Angebot NUR an Geschäftskunden richtet (also B2B). Das Gesetz soll besonders Endverbraucher schützen.
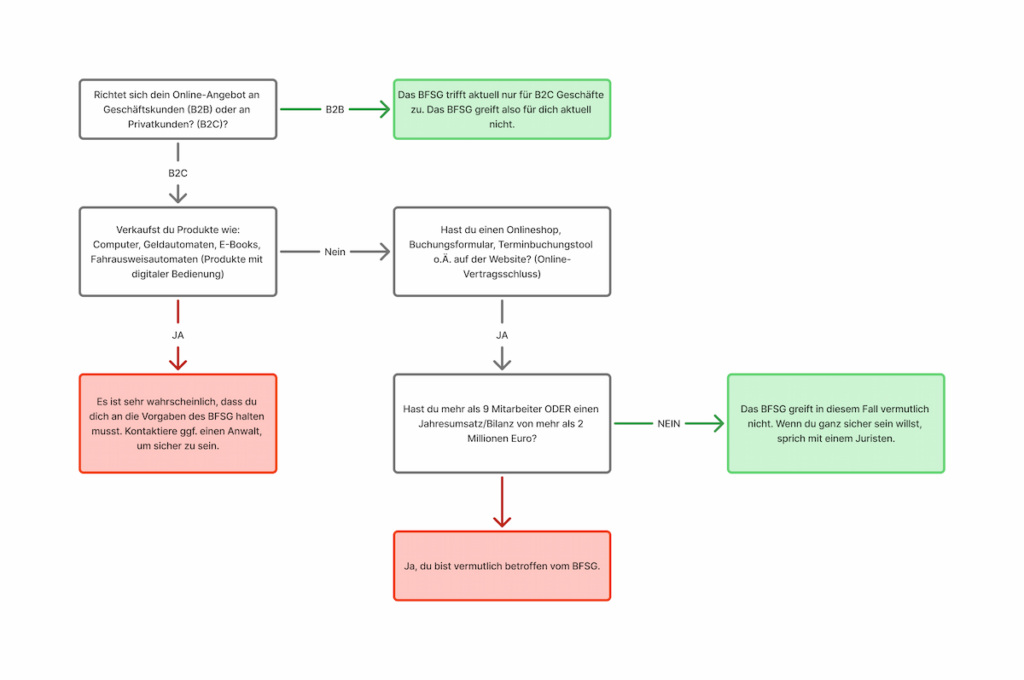
Hier ein (hoffentlich einfaches) Diagramm, das dir helfen soll, zu ermitteln, ob deine Website betroffen ist und du dich um die Einhaltung des BFSG bemühen MUSST.
Alle Angaben sind ohne Gewähr, da ironischerweise der Gesetzestext SELBST alles andere als barrierefrei ist und es sehr viele unterschiedliche Aussagen zum Thema „Wer ist vom BFSG betroffen“ gibt. Ich habe allerdings Quellen verwendet, denen ich vertraue, dass sie wissen, was sie sagen. (Looking at you, gehirngerecht.digital)

Wie definiert sich eine barrierefreie Website?
Ja, aber was bedeutet denn für eine Website überhaupt, dass sie barrierefrei ist? Was genau muss sie dafür erfüllen?
Für eine erste, grobe Orientierung gibt es vier Schlüsselaspekte der Barrierefreiheit.
Wahrnehmbarkeit
Hier geht es darum, dass wichtige Informationen und Bedienelemente wie Buttons, Menüs etc. so erstellt werden, dass sie von jedem Benutzer wahrgenommen werden können. Das bedeutet z.B., dass auch Elemente, die klar eine Benutzergruppe ausschließen durch unterstützende Elemente trotzdem zugänglich gemacht werden müssen. So sind z.B. Bilder den Sehenden vorbehalten, durch die korrekte Verwendung von Alternativtext kann aber ihr Inhalt und Nutzen auch blinden Besuchern wahrnehmbar gemacht werden. Weitere Beispiele für die Wahrnehmbarkeit:
- Videos sollten immer mit Transkript oder Untertiteln zur Verfügung stehen
- Die Farben der Website sollten ein gutes Kontrastverhältnis aufweisen, damit auch Menschen mit Farb- und Sehschwächen die Inhalte gut erkennen können
- Eine Veränderung der Schriftgröße sollte keinen Verlust in der Lesbarkeit oder Darstellung bedeuten.
Bedienbarkeit
Buttons, Links und Navigation müssen für jeden Benutzer bedienbar sein, das bedeutet, sie müssen über die Tastatur navigierbar sein und groß genug sein, damit sie auch von Menschen mit motorischen Problemen gut bedient werden können. Weiterhin sollte es keine Zeiteinschränkung geben (z.B. durch Animationen oder Slider), die dem Bedienenden der Website eine bestimmte Zeitspanne zum Reagieren vorgeben.
Verständlichkeit
Die Texte der Website sollten gut lesbar und verständlich formuliert sein. Die Navigation und Bedienelemente wie Links sollten vorhersehbar funktionieren.
Robustheit
Die Inhalte müssen robust genug sein, damit sie von einer Vielzahl an Agenten, einschließlich assistiver Techniken interpretiert werden können. Das bedeutet, dass großer Wert auf sauberen, standardkonformen Code gelegt werden sollte.
Barrierefreiheit nur, weil es das Gesetz vorschreibt?
Nun könnte man sich als Betreiber oder Betreiberin einer Website darüber ärgern, dass solch ggf. teure und umfassende Maßnahmen gefordert werden. All der Aufwand nur für die vergleichsweise wenigen behinderten Menschen?
Zuerst einmal wird die Breite der möglichen Einschränkungen und die Masse der davon betroffenen Personen häufig unterschätzt. Bis zu 20% der Bevölkerung hat eine irgendwie geartete Einschränkung. Die erste Einschränkung, die einem einfällt, wenn es um das Thema Barrierefreiheit im Web geht ist die Blindheit. Aber Barrierefreiheit im Web ist bestrebt, auch viele weitere Einschränkungen zu berücksichtigen und den Betroffenen den Zugang zu den Inhalten zu ermöglichen. Dazu zählen z.B.:
- visuelle Einschränkungen
- auditive Einschränkungen
- motorische Einschränkungen
- kognitive Einschränkungen
- neurologische Einschränkungen
Behinderung kann uns alle betreffen
Wenn man diese ganzen Einschränkungen liest und in der glücklichen Lage ist, davon (aktuell) nicht betroffen zu sein, geht man auch gerne davon aus, dass das zumindest noch lange so bleiben wird. Aber es gibt nicht nur die Art langfristiger Behinderungen, an die man bei dem Thema zuerst denkt, sondern Barrierefreiheit erleichtert auch nicht behinderten Menschen den Zugang, wenn sie z.B. temporär oder situativ eingeschränkt sind.
Verschiedene Arten von Einschränkungen und Barrieren
Permanent
Permanente Einschränkungen sind solche, die in der Regel bleibend sind und nicht nach einiger Zeit wieder verschwinden. Das sind genau die Arten von Einschränkung, an die wir denken, wenn wir uns über Barrierefreiheit Gedanken machen. Aber es gibt noch weitere Fälle, die auf den ersten Blick nicht so offensichtlich sind.
Zeitweise
Auch Menschen mit zeitlich begrenzten Einschränkungen können wir mit barrierefreiem Webdesign helfen. Hier einige Beispiele:
- Migräne: Fast jeder kennt in seinem Umfeld Menschen mit Migräne. Während eines Migräneanfalls sind ggf. laute Geräusche oder helles Licht sehr anstrengend.
- Nach einer Augenoperation kann das Sehvermögen für eine Zeit eingeschränkt sein.
- Bei einem Arthritis- oder Rheuma-Schub kann die Bedienung von kleinen Schaltflächen mit der Maus zur Herausforderung werden.
Situativ
Situative Einschränkungen kennen wir alle. Sie sind oft nur sehr kurzfristig und der Situation oder Umwelt geschuldet, in der wir uns gerade befinden.
- Die Sonne reflektiert stark auf dem Display
- Wir sitzen im Zug und können ein Video nicht laut hören
- Wir haben gerade ein Kind auf dem Arm und können nur mit einer Hand unseren Browser bedienen.
Wenn man die Sache so betrachtet, sieht die Welt schon anders aus, oder? Das erhöht die Anzahl an Menschen, die wir mit einer barrierefreien Website erreichen können schon wesentlich.
Und es verändert hoffentlich unseren Blick darauf, welchen Nutzen WIR als Betreibende der Website ggf. davon haben können, uns mit dem Thema zu befassen, auch wenn wir (noch) nicht von Gesetzen dazu gezwungen werden.
Wir erreichen mit einer barrierefreien Website mehr potenzielle Kundinnen und Kunden und verbessern auch für die nicht von einer Einschränkung betroffenen Menschen die Bedienbarkeit und Klarheit der Website.
Auch Google legt immer mehr Wert auf Barrierefreiheit und nicht barrierefrei gestaltete Websites müssen Verluste im Ranking befürchten. Das sieht man schon daran, dass bei Google im Pagespeed-Test nun auch die Barrierefreiheit gemessen wird.
Was muss ich denn nun tun, um meine Website barrierefrei(er) zu machen?
Häufig ist durch die Anforderungen besonders im Bereich der Codequalität ein Relaunch der Website unausweichlich. Viele aktuell am Markt vertretenen Pagebuilder wie Elementor und Divi können keinen Code produzieren, der alle Anforderungen an die Barrierefreiheit erfüllt.
Aber auch, wenn ein Relaunch nicht in Frage kommt, kann an vielen Stellen mit einfachen Mitteln die Barrierefreiheit zumindest verbessert werden. Quick Wins sind zum Beispiel:
- Versehe alle Bilder mit relevantem Inhalt mit beschreibenden Alt-Texten
- Optimiere die Farbkontraste auf der Website. Dazu gibt es einige hilfreiche Tools im Web, wie z.B. den Color Contrast Checker von Audioeye.
- Aktiviere Labels bei Kontaktformularen, sorge dafür, dass bei Fehlern eine textliche Fehlermeldung ausgegeben wird.