Gerade in Zeiten der DSGVO und des Urteils des EuGH zum Thema Cookies stellen sich immer mehr Websitebesitzer die Frage: Setzt meine Website eigentlich Cookies oder nicht? Muss ich mich ggf. um einen Cookie-Banner oder ein Opt-In für Tracking-Cookies kümmern?
Eine reine Cookie-Info à la: „Diese Seite verwendet Cookies. Wenn Du sie weiter verwendest, stimmst Du der Nutzung von Cookies zu“ ist nicht mehr ausreichend. Ab sofort muss der Benutzer VOR dem Setzen von Cookies gefragt werden, ob er dem zustimmt.
HINWEIS: Ich gebe hier Ratschläge nach bestem Wissen und Gewissen. Ich bin aber keine Juristin und somit nicht berechtigt oder befähigt, qualifizierte rechtliche Beratung zu geben. Wenn Du ganz sicher gehen möchtest, wende Dich an einen Fachanwalt für Internetrecht. Ich übernehme keine Verantwortung für eventuelle Rechtsfolgen
Was ist eigentlich ein Cookie?
Ein Cookie ist eine kleine Textdatei in Deinem Browser, in der eine Information steht, die durch eine Website dort abgelegt wurde. Darin steht oft nur eine Zeile Text, die eine Information enthält. Das Cookie (habe ich extra hier nachgeschaut – Deutsch Trainer „heißt es der, die oder das Cookie?„) wird dann beim nächsten Besuch ausgelesen und die Information darin verwendet, um Deinen Besuch auf der Seite komfortabler zu gestalten (oder – bei Tracking-Cookies – zu erkennen, ob Du die Seite vorher schon einmal besucht hast). Z.B.: Eine Website öffnet beim ersten Besuch ein Popup-Fenster mit einer Information. Wenn Du dieses Fenster schließt, wird ein Cookie abgelegt, in dem steht, dass Du das Popup nicht mehr sehen willst. Dieses hat eine gewisse Gültigkeitsdauer, die vom Programmierer definiert werden kann. Wenn Du nun drei Tage später wieder auf die Website kommst, schaut die Seite in Deinem Browser nach, ob es für Sie irgendwelche Infos/Cookies gibt und findet das Cookie, in dem (übersetzt) steht: „Ich will das Popup nicht sehen“ und verhindert dann, dass für Dich das Popup erneut angezeigt wird.

Diese Cookies darfst Du setzen, ohne einen Cookie-Banner zu benötigen
Einige Cookies gelten als technisch notwendig und dürfen ohne vorherige Einwilligung des Seitenbesuchers gesetzt werden. Sie sind notwendig, damit die Seite einwandfrei funktioniert.
Was sind technisch notwendige bzw. essenzielle Cookies?
Dazu gehören z.B. Warenkorb-Cookies oder Session-Cookies.
Warenkorb-Cookies sorgen dafür, dass beim Surfen durch eine Shop-Seite der Inhalt des Warenkorbes erhalten bleibt, also nicht bei jedem neuen Laden der Seite wieder „vergessen“ wird. Session-Cookies tun ähnliches. Sie enthalten Informationen über Dinge, die während einer „Sitzung“ auf einer Seite geschehen sind. In der Regel werden Session Cookies beim nächsten Schließen des Browsers automatisch gelöscht.
Dann gibt es noch funktionale Cookies, die ebenfalls ohne vorherige Einwilligung gesetzt werden dürfen. Hierzu gehören z.B. Cookies, die durch einen Sprachumschalter erzeugt werden. So „merkt“ sich die Seite, welche Sprache der Besucher gewählt hat, so dass er nicht nach jedem Klick auf einen Menüpunkt erneut die Sprache umstellen muss.
ACHTUNG: In diesen Fällen brauchst Du einen Cookie Opt-In
Wenn ein Cookie dazu dient, das Benutzerverhalten zu beobachten (Tracking-Cookies) oder ihm geeignete Werbung zu servieren (Werbe-Cookies oder Retargeting-Cookies), dann handelt es sich nicht mehr um einen notwendigen oder rein „praktischen“ Cookie, sondern dann profitiert nicht (nur) der Besucher, sondern in erster Linie DU als Seitenbetreiber. (Für mich eine recht hilfreiche Eselsbrücke – sobald der Betreiber profitiert wird es kritisch ;-)) Mit Tracking-Cookies wie denen von Google Analytics kann der Besitzer der Website Informationen über das Verhalten der Besucher seiner Seite erhalten und mit diesem Wissen Anpassungen an der Seite unternehmen um sie erfolgreicher zu machen. Mit Werbe-Cookies kann er dafür sorgen, dass Werbung passend zu zuvor getätigten Suchen oder ermittelten Interessen ausgespielt wird.
Auch Cookies von Drittanbietern wie YouTube, Facebook oder Vimeo dürfen nicht ohne vorherige Einwilligung gesetzt werden. Das tun sie häufig schon, wenn Du z.B. ein Video von YouTube in Deine Seite einbettest. Das musst Du nun verhindern und eine Abfrage für das Einverständnis Deiner Besucher vorschalten.
Ergänzung: Dienste der großen amerikanischen Anbieter wie Facebook, Youtube, Google etc. sind nach dem Fall des Privacy Shield Abkommens noch kritischer geworden. Du solltest also in jedem Fall vor der Verwendung genau abwägen ob Du die jeweilige Anwendung WIRKLICH auf Deiner Website brauchst. (Quelle: https://www.e-recht24.de/artikel/datenschutz/12236-eugh-erklaert-privacy-shield-fuer-ungueltig.html)
So findest du heraus, ob Deine Website Cookies setzt
Es gibt einen ganz einfachen Weg, herauszufinden, ob eine Website Cookies setzt oder nicht. Hier findest Du die Vorgehensweise für zwei gängige Browser, nämlich Firefox und Google Chrome.
Zuerst einmal empfiehlt es sich, die betreffende Seite im Inkognito-Fenster zu besuchen. Das öffnet man im Firefox mit Strg + Shift + P und in Chrome mit Strg + Umschalttaste + N oder jeweils über das Menü mit den drei kleinen Punkten (Chrome) oder Strichen (Firefox) oben rechts in der Ecke des Browsers. So verhinderst Du, dass noch ältere Cookies im Cookie-Speicher sind.
Cookies im Browser (Adressleiste)
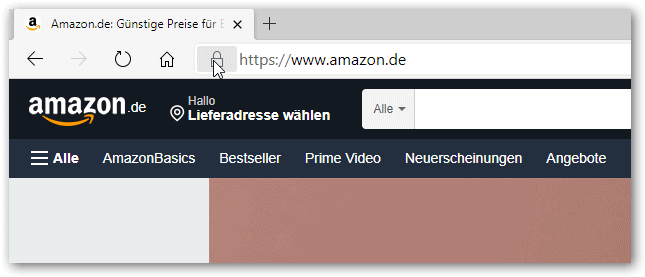
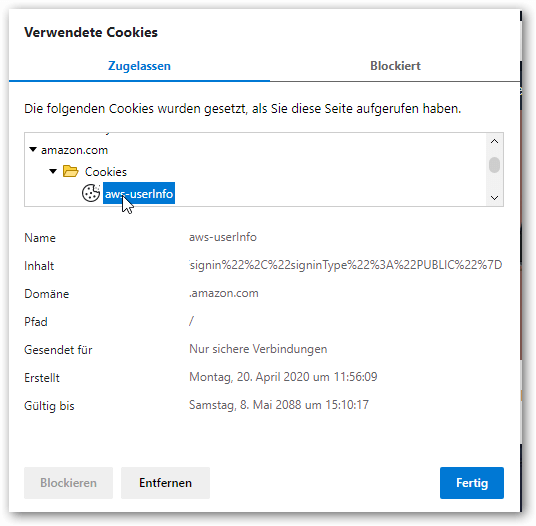
Bei den meisten Browsern kannst Du direkt in der Adressleiste nachsehen, ob und welche Cookies eine Seite gesetzt hat. Dazu klickst Du links neben der URL auf das Schloss (oder auch Schild, je nach Browser). Im folgenden auf „Cookies“ und siehst dann die Details zu allen gesetzten Cookies (siehe Galerie)
Hier gibt es die Cookie-Ermittlung als kurzes Video
Cookies im Entwickler-Tool
Nun müssen wir in die Entwickler-Tools des Browsers gehen um die gewünschten Informationen zu finden.
Das geht am einfachsten durch das Drücken der F12 Taste auf der Tastatur (bei beiden Browsern) , alternativ kann man aber auch mitten in der Seite (nicht auf einem Bild, Button oder Ähnlichem) einen Rechtsklick machen und „Element untersuchen“, „Inspect element“ oder „Untersuchen“ wählen.
Nun sollte sich (meist am unteren Bildschirmrand) ein Fenster öffnen. Dieses Fenster sieht bei beiden Browsern ähnlich aus und hat am oberen Rand diverse Reiter mit Icons.
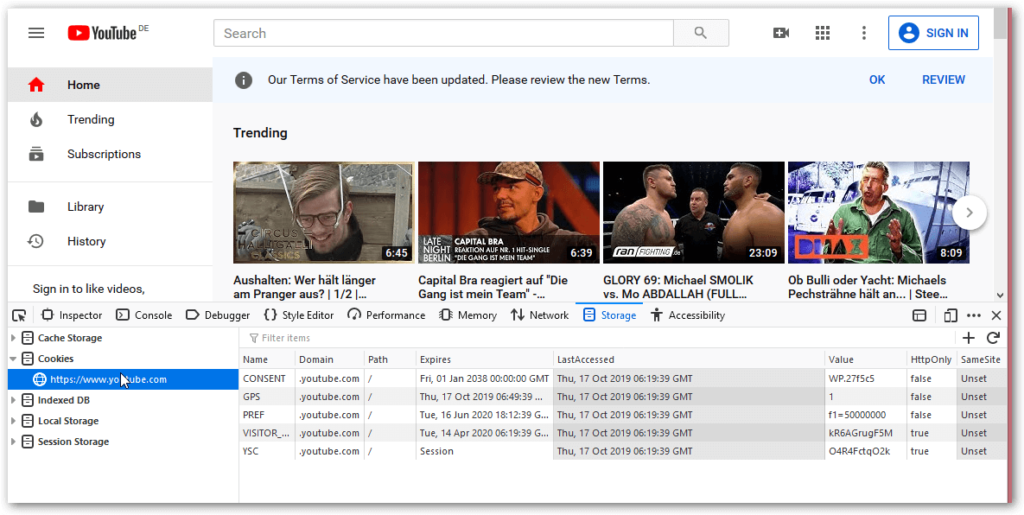
Cookies in Firefox
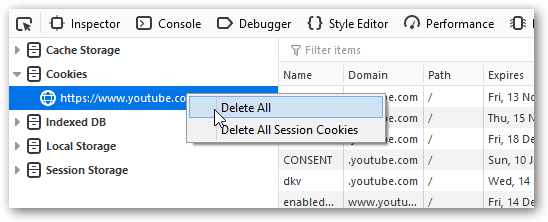
Bei Firefox klickst Du nun auf den Reiter „Storage“ , dort klappst Du den Eintrag „Cookies“ auf und klickst auf den Namen der Seite. Nun sollte rechts eine Liste der Cookies zu sehen sein.

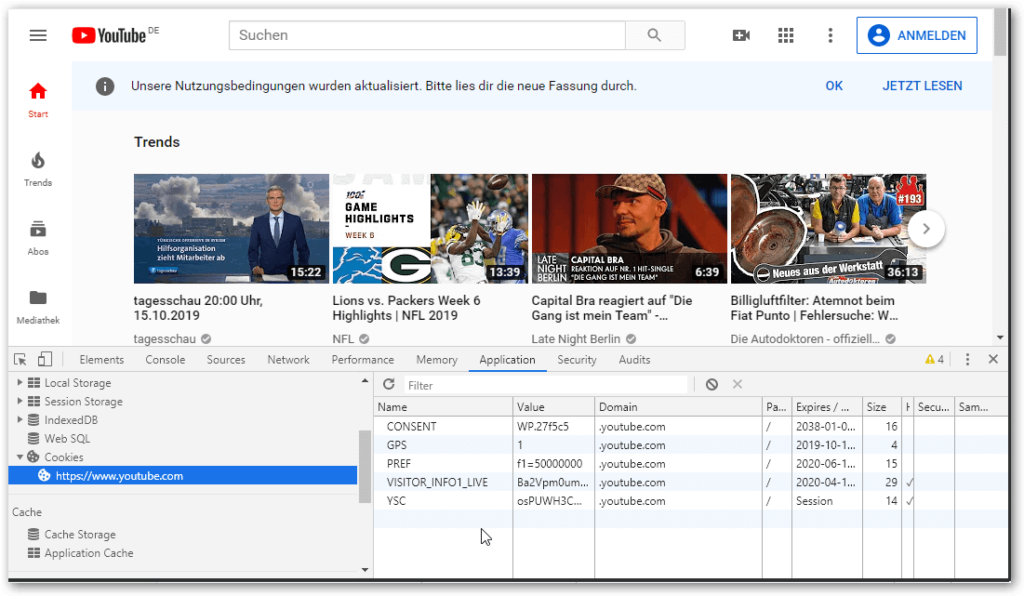
Cookies in Chrome
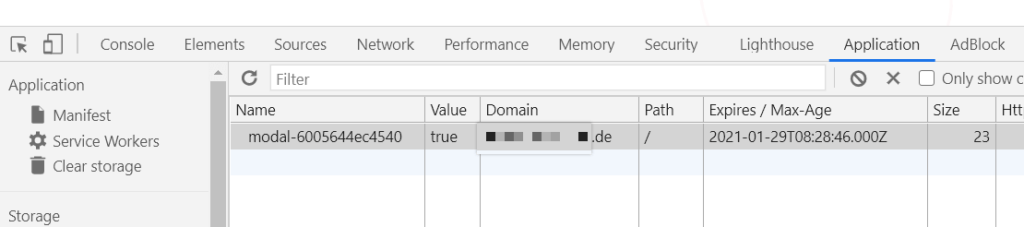
Bei Chrome klickst Du auf den Reiter „Application“ und dort im Bereich „Storage“ auf den Baum „Cookies“. Dort findest Du die aktuelle Seiten-URL und eine Liste der Cookies, die für diese Seite gesetzt wurden.

Du kannst nun mit geöffnetem Entwickler-Fenster weiter auf der Seite surfen und testen, ob auf einer der Unterseiten ein Cookie gesetzt wird. Dies geschieht in Echtzeit.
Wenn Du diesen Test im normalen und nicht im Inkognito-Fenster machst, kannst Du z.B. auch die vorhandenen Cookies löschen und dann die Seite neu laden. So erhältst Du ein realistisches Ergebnis.
Cookies löschen