Maßnahmen für Suchmaschinenoptimierung und Benutzerfreundlichkeit
Die schlechte Nachricht gleich vorweg: Fast nichts ist so einfach, wie es auf den ersten Blick erscheint. WordPress erlaubt dir zum Beispiel auf sehr einfache Weise das Hochladen von Bildern, die Du dann auf Deiner Website verwenden kannst.
Leider sollte man diese einfache Möglichkeit trotzdem mit etwas Hintergrundwissen verwenden um optimale Ergebnisse zu erzielen. Damit Du Deine Bilder so hochladen kannst, dass sie dem Erfolg Deiner Seite nutzen und nicht schaden, habe ich hier einige wichtige Hinweise gesammelt.
Einige Fehler, die häufig bei der Verwendung von Bildern in WordPress Webseiten gemacht werden:
| Häufiger Fehler | Warum ist das so schlecht |
| Bildnamen sind nicht bewusst gewählt, sondern ggf. so, wie sie aus der Kamera gekommen sind (z.B. DSCF_0909870.jpg) | Auch Bildnamen tragen zu einer guten SEO (Suchmaschinenoptimierung) Deiner Seite bei. Wenn ein Bild einen sprechenden Namen hat, finden auch Suchmaschinen es zu dem passenden Suchbegriff. |
| Der Dateityp des Bildes ist für die dargestellten Inhalte ungünstig gewählt. | Durch die Verwendung des „falschen“ Dateityps kann das Bild später deutlich größer sein, als es sein müsste. |
| Bilddateien sind größer, als sie sein müssten | Unnötig große Bilder können Deine Website massiv verlangsamen und auch das schadet ggf. Deiner Findbarkeit. |
| Bilder wurden vor dem Upload nicht optimiert. | Auch ein auf optimale Pixelmaße verkleinertes Bild kann noch weiter optimiert werden und noch mehr Ladezeit sparen. |
| Dem Bild wurde nach dem Upload kein geeigneter ALT-Text (Alternativer Text) gegeben. | Passende ALT-Texte sind nicht nur für die Gültigkeit des erzeugten Codes, sondern auch für Besucher mit Bildschirmlesegeräte und für Suchmaschinen wichtig. |
Schauen wir uns diese Bereiche nun einmal im Detail an.
Bildnamen
Wenn ein Bild aus der Kamera kommt, hat es oft einen Namen wie “DSCF_234256284_35.jpg. Auch Fotos aus anderen Quellen haben häufig Namen, die nicht auf das dargestellte Motiv schließen lassen.
Warum solltest Du die Dateinamen Deiner Bilder vor dem Upload immer kritisch hinterfragen?
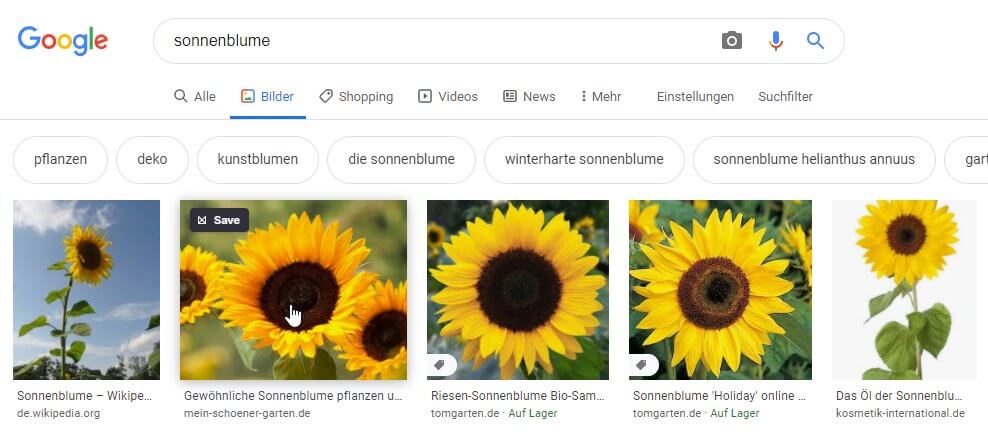
Auch Fotos, die auf Deiner Website verwendet werden, werden von Suchmaschinen wie Google “gecrawlt” und im Suchergebnis-Katalog gespeichert. Je nach Thema/Produkt verwenden Kunden auch gerne mal die Bildersuche, um passende Seiten zu finden.

Das bedeutet für Dich konkret: Wenn Dein Bild nicht “DSCF_lustige1214Zahlenkombi.jpg” sondern z.B. “sonnenblume-bluete-samenstand.jpg” heißt, findet jemand evtl. Deine Seite auch, wenn er in der BILDERSUCHE von Google nach “Sonnenblume” sucht.
Der richtige Dateityp für Deine Bilder
Über dieses Thema könnte man schon alleine mehrere Seiten schreiben, aber ich halte es hier kurz.
JPG für Fotos und detailreiche Darstellungen
Achte darauf, dass Du grundsätzlich für FOTOS (viele Farben, feine Details, Verläufe und Übergänge) das Format JPG verwendest. JPG ist ein komprimiertes Format, sorgt also dafür, dass die vielen Millionen Farben, die es darstellen kann so Speicher-sparsam wie möglich verarbeitet werden. Optisch lässt sich zwischen einem JPG und einem PNG in hoher Auflösung kaum ein Unterschied feststellen, aber die Dateigröße kann bei einem Foto im PNG-Format bei gleichen Abmessungen um ein vielfaches höher sein.
PNG bei Bildern mit geometrischen Formen oder Transparenz
Das PNG (oder auch gif) – Format eignet sich besonders für Darstellungen mit vielen scharf abgegrenzten Bereichen, Schriften o.Ä. Also z.B. Schaubilder, Grafiken etc. Hier zeigt das Format PNG seine Stärken indem es die scharfen Abgrenzungen erhält und nicht wie das JPG-Format durch Komprimierung „verwäscht“.

Auch wenn das Bild transparente Bereiche haben soll, muss es als .png abgespeichert werden. JPG kann keine Transparenz.
Bildgröße – Abmessungen und Dateigröße
Google liebt schnelle Seiten und Deine Besucher sicher auch. Daher solltest Du bei der Verwendung von Bildern darauf achten, diese nur so groß wie nötig hochzuladen, damit sie nicht Deine Seite verlangsamen.
In den meisten Fällen ist eine Bildgröße von ca 2000- 2200 Pixeln (z.B. für Headerbilder in voller Breite) oder 800px – 1400 für Bilder im Inhalt der Seite völlig ausreichend.
Wenn Du Dir unsicher bist, gibt es mehrere Methoden, um die passende Größe herauszufinden.
Browser-Extensions zur Ermittlung der Darstellungsgröße
Für die meisten Browser gibt es Extensions (Erweiterungen), mit denen Elemente auf dem Bildschirm exakt gemessen werden können. Ich verwende z.B. “Page Ruler Redux” in Chrome, aber auch für alle anderen Browser lassen sich solche Helfer finden.

Inspector / Developer Tools zum Ermitteln der Darstellungsgröße
Besuche eine Seite Deiner Website und klicke mit der rechten Maustaste auf ein Bild, das dort schon eingefügt ist. Klicke dann auf “Untersuchen” (klappt zumindest in Chrome und Firefox) und es öffnet sich ein weiterer Reiter in Deinem Browserfenster, der Dir mehr Informationen zu den Elementen der Seite gibt.
Wenn Du mit der Maus über die verschiedenen Elemente fährst, siehst Du, welche Größe sie als Datei haben und in welcher Größe sie eingebunden sind. In diesem Beispiel hat das Bild als Datei eine Breite von 700 Pixeln, wird aber nur in einer Breite von 427 Pixeln angezeigt. Hier könnte man also sogar noch etwas optimieren, indem man das Bild auf die exakt benötigte Größe von 427 Pixeln verkleinert. Denn auch wenn ein Bild “klein” auf der Website angezeigt wird, kann es als Datei viel größere Abmessungen haben. Das große Bild wird übermittelt, auch wenn es klein angezeigt wird.

Bildoptimierung
Nun hast Du Deine Bilder so vorbereitet, dass sie einen sprechenden Namen haben und die richtige Größe um keine unnötigen Ladezeiten zu verursachen. Leider sind wir damit noch nicht fertig, denn es geht NOCH optimaler ?
Unser höchstes Ziel ist es, die DATEIGRÖßE, also die Menge der Daten, die beim Anzeigen des Bildes auf der Website vom Server übertragen werden muss so weit wie möglich zu reduzieren. Den ersten Schritt hast Du durch die Verkleinerung des Bildes auf die mindestens benötigten Abmessungen erledigt.
Nun kann das Bild aber noch weiter optimiert werden. Dabei werden Bildinformationen so weit wie möglich “vereinfacht”, ohne dass die Bildqualität zu sehr darunter leiden muss.

So werden z.B. große Farbflächen mit wenigen Details “vereinfacht” und dadurch Speicherplatz gespart. Bei diesem Bild gibt es große, relativ homogene Farbflächen, die sparsamer gespeichert werden können.
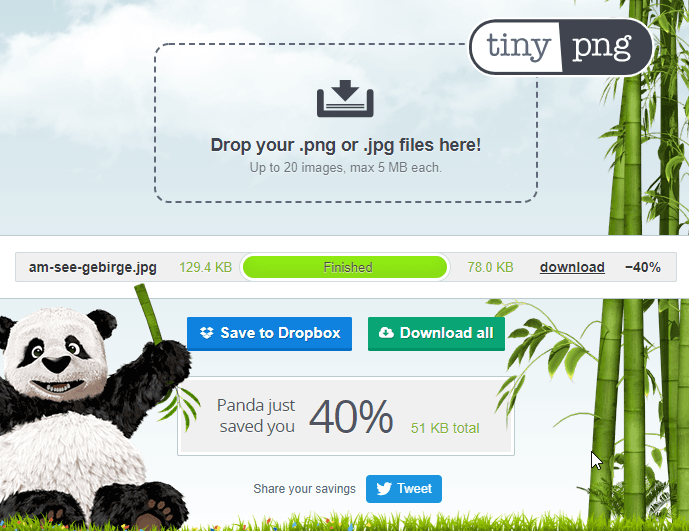
Ich verwende hier gerne das Tool “TinyPNG”. https://tinypng.com
Wenn ich dort z.B. das Bild vom See hochlade, wird es von einer Dateigröße von 170 Kilobyte auf eine Größe von 106 KB optimiert. Das ist eine Einsparung von 41%.

Es gibt auch Tools, die man in WordPress installieren kann und die dann beim Upload bequem die Optimierung übernehmen. Viele davon sind nur bis zu einer bestimmten Bildanzahl kostenlos oder verlangen eine Anmeldung bei einem Dienstleister. Grundsätzlich aber auch eine gute Möglichkeit, wenn man keine Lust hat, alle Bilder vor dem Hochladen manuell zu optimieren.
Alt-Text und Beschreibung
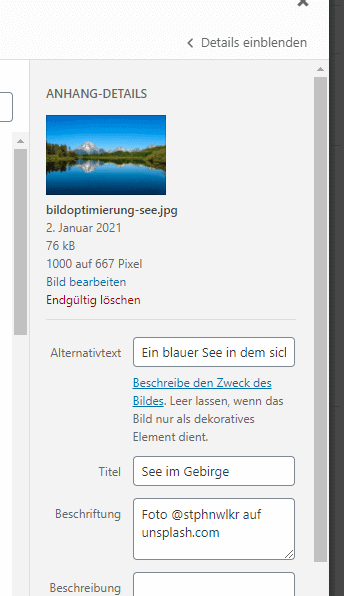
Die WordPress Mediathek erlaubt Dir auf ganz einfache Weise, jedem Bild auch einen Titel, einen Alternativ-Text und eine Beschreibung hinzuzufügen. Diese “Chance” solltest Du immer nutzen, auch wenn es etwas Arbeit bedeutet.

Auch Titel und Beschreibung sind ggf. sinnvoll. Denn all diese Dinge werden (je nach verwendetem Theme und Darstellung) auch im Quelltext angezeigt, auch wenn man sie als Besucher der Webseite nicht sieht und werden somit auch von den Bots der Suchmaschinen gelesen. Wieder eine Möglichkeit, themenrelevante Keywords unterzubringen und der Suchmaschinenfreundlichkeit Deiner Seite auf die Sprünge zu helfen.